

For details, see the Google Developers Site Policies. This means youre not coding against the Google Maps API, but against the Mapstraction API instead, but it then allows you to make a switch to another library. Google Maps is supported and can be invoked with OSM tiles. center: It specifies where to center the map (using latitude and longitude coordinates).
#Using google maps in html page layers code#
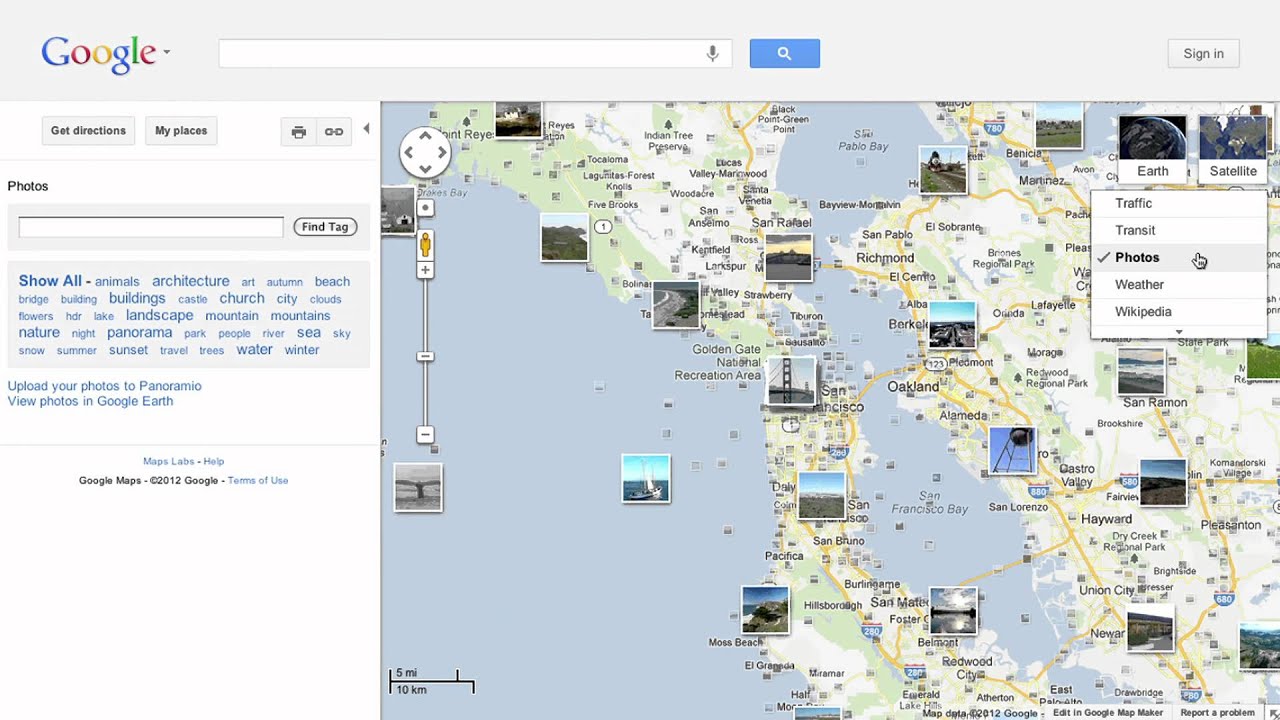
Var transitLayer = new () Įxcept as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. Mapstraction is a JavaScript library providing an abstraction layer across JavaScript map libraries. mapOptions: It is a variable which defines the properties for the map. Var map = new (document.getElementById("map"), mapOptions) The below snippet centers the map on London, UK, and adds the TransitĬenter: new (51.5,-0.11)

Passing it the map object on which to display the layer. To add a layer to a map, you only need to call setMap(), Move map features among layers Edit a layer’s info in a table Pick colors. This layer is returnedīy default within the DirectionsRenderer when requesting You’ll see your layers in the box on the left.


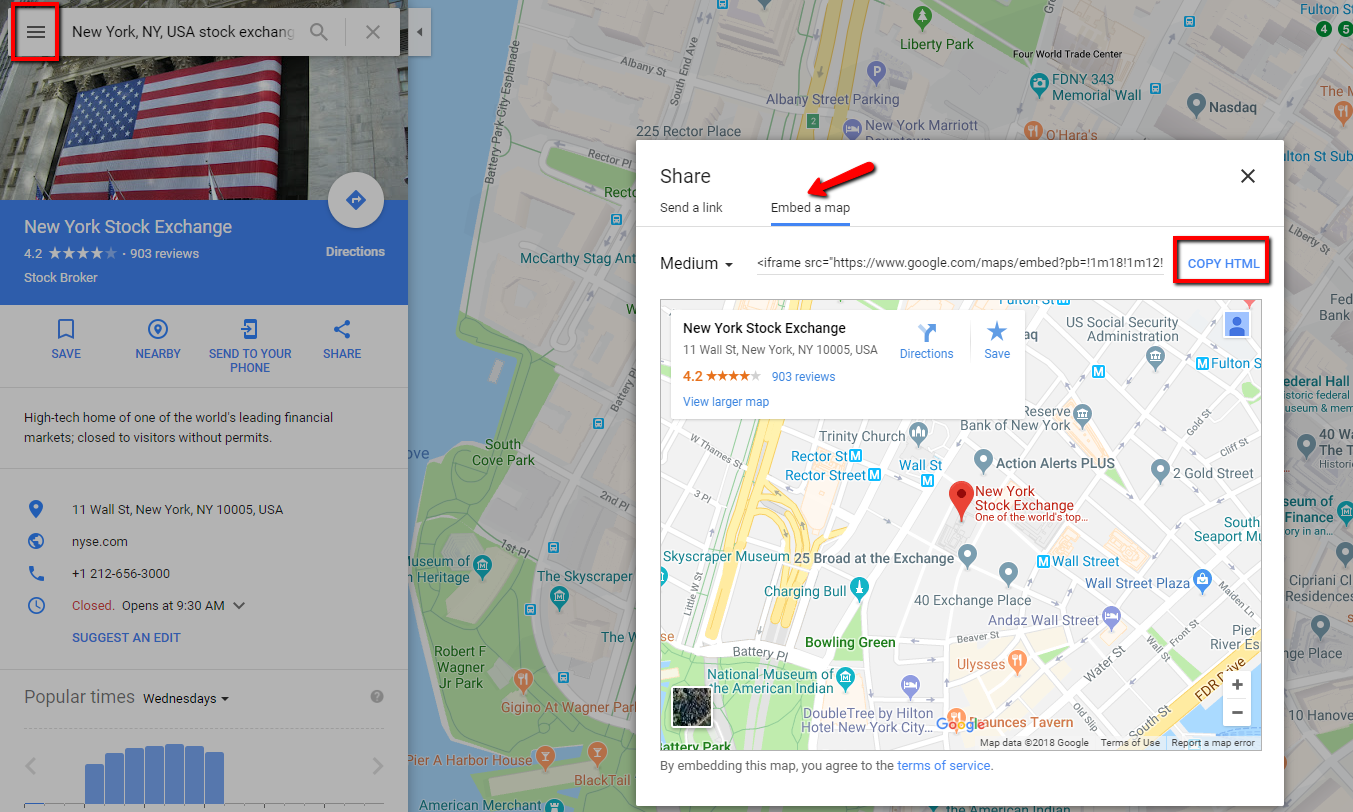
Preview this file by dragging it onto an open web browser window. The Heatmap layer renders geographic data using a You can set the style of the Data layer by passing a function that computes the style of each feature to the () method. Paste the contents of the text box to a plain text editor and save it.You can use the Data layer to store your custom data, or to display GeoJSON data Leaflet JavaScript library allows you to use layers such as Tile layers, WMS, Markers, Popups, Vector layers (polylines, polygons, circles, etc.), Image overlays and GeoJSON. Layer provides a container for arbitrary geospatial data. The Maps JavaScript API has several types of layers: Note that most layers, by design, may not beĪccessed via their individual objects, but may only be manipulated as a Layer of the map itself, slightly altering the base tiles in a fashionĬonsistent with the layer. Maps JavaScript API manages the presentation of objects within layersīy rendering their constituent items into one object (typically a tile overlay) andĭisplaying them as the map's viewport changes. Objects that you add on top of the map to designate a common association. You can’t edit them in the table editor the same way an address column can.Layers are objects on the map that consist of one or more separate items,īut are manipulated as a single unit. To edit them, you can use the standard geometry editing tools.You may have trouble modifying your WKT column after you import it. Make sure your column with WKT data is properly labeled as “WKT” only.finally, we will get the API key to authenticate the locations. We can set the marker after adding the google map in the HTML page mainly it contains three steps.1.

 0 kommentar(er)
0 kommentar(er)
